Voici une petite astuce qui va faire plaisir aux développeurs web. Si vous utilisez Firefox, lorsque vous devez étudier le code source d’une page, vous faites un simple clic droit -> Code source de la page. Et vous vous retrouvez avec ceci :
Un magnifique lecteur de code source… Super pratique non ?
Bah non, pas vraiment…
C’est pourquoi, je vais vous expliquer comment faire en sorte que l’éditeur qui s’ouvre lorsque vous visualisez la source d’une page, soit celui que vous utilisez pour coder.
Les exemples ci-dessous ont été réalisés pour Ubuntu mais ça fonctionne de la même manière sur Mac et Windows.
Ouvrir le code source avec Gedit :
- Ouvrir Firefox
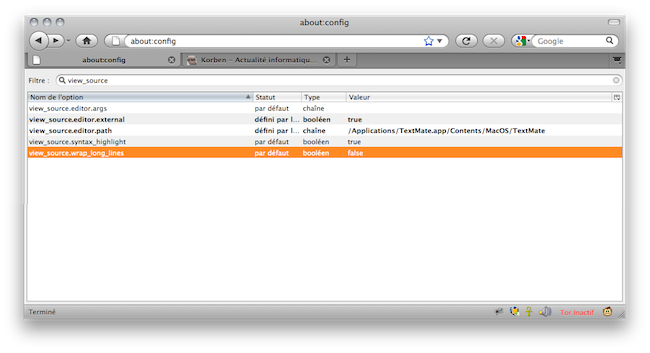
- Taper about:config dans le champs d’url,
- Filtrer sur « view_source« ,
- Modifier les paramètres suivantes :
-> view_source.editor.external : true-> view_source.editor.path : /usr/bin/gedit
Ouvrir le code source avec Vim :
- Ouvrir Firefox,
- Taper about:config dans le champs d’url,
- Filtrer sur « view_source »,
- Modifier les configs suivantes :
-> view_source.editor.external : true
-> view_source.editor.path : /usr/bin/gnome-terminal
-> view_source.editor.args :--window --maximize -x vi
(désolé pour le retour à la ligne au niveau de l’argument, mais c’est encore mon wordpress qui fait le rebelle)
Et le tour est joué !!
Merci beaucoup à Romain pour l’astuce !
[Photo]